Introduction
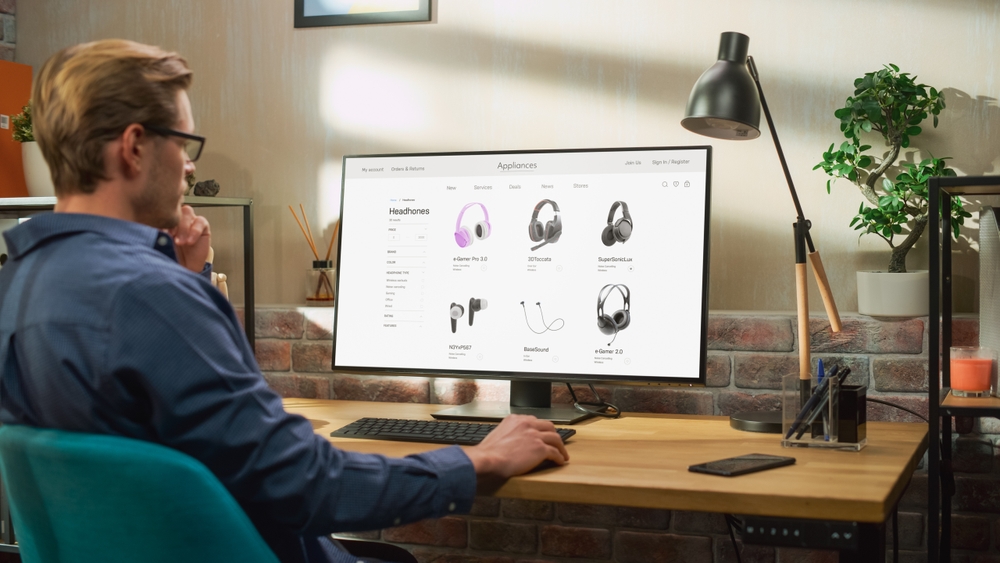
In the rapidly evolving digital landscape, e-commerce platforms must continuously innovate to meet user expectations and stay competitive. Integrating artificial intelligence (AI) into e-commerce development has emerged as a transformative approach, enabling web developers to create personalized, efficient, and user-friendly online shopping experiences. This article explores the role of AI in e-commerce development, highlighting its benefits, applications, and best practices for web developers.
Understanding AI in E-commerce Development
AI in e-commerce development involves incorporating machine learning algorithms and data-driven insights into e-commerce platforms to enhance functionality, personalization, and user engagement. By analyzing user behavior and preferences, AI enables developers to create adaptive websites that offer tailored experiences, thereby improving conversion rates and customer satisfaction.
Benefits of Integrating AI in E-commerce Development
1. Personalized User Experiences
AI analyzes user interactions to deliver personalized product recommendations, customized search results, and targeted content. This level of personalization enhances user engagement and increases the likelihood of conversions. For instance, platforms like Amazon utilize AI to suggest products based on browsing history and purchase patterns, significantly boosting sales.
2. Streamlined Development Processes
Integrating AI tools into the development workflow automates routine tasks such as code generation, formatting, and debugging. This automation accelerates development timelines and reduces the likelihood of errors. AI-powered code assistants, like GitHub Copilot, provide real-time suggestions and identify potential issues, enhancing coding efficiency. DigitalOcean
3. Enhanced Search Functionality
AI-driven search functionalities improve the accuracy and relevance of search results on e-commerce platforms. Natural language processing (NLP) allows users to search using conversational queries, making the search process more intuitive and user-friendly. This advancement leads to higher user satisfaction and increased purchase likelihood.
4. Intelligent Chatbots for Customer Support
AI-powered chatbots provide real-time customer support by addressing inquiries, resolving issues, and guiding users through the purchasing process. These chatbots utilize machine learning to understand and respond to a wide array of customer queries, operating 24/7 and reducing the need for extensive human support teams.
Implementing AI in E-commerce Development: Best Practices
A. Utilize AI-Powered Design Tools
Web developers can leverage AI-driven design tools to automate layout adjustments, color schemes, and typography choices, ensuring a visually appealing and user-friendly interface. Platforms like Wix ADI (Artificial Design Intelligence) assist in creating customized website designs based on user inputs and preferences.InvoZone+1DigitalOcean+1
B. Optimize for Mobile Devices
With a significant portion of e-commerce traffic originating from mobile devices, designing responsive and mobile-friendly websites is crucial. AI can analyze user interactions across devices, providing insights to optimize mobile layouts and functionalities, thereby enhancing the mobile shopping experience.
C. Implement AI-Driven Analytics
Integrating AI analytics tools allows developers to monitor user interactions, identify patterns, and gather actionable insights. This data-driven approach facilitates continuous improvement of the website, ensuring it meets evolving user expectations and market trends.

Challenges and Considerations
While the integration of AI offers numerous advantages, web developers must consider potential challenges, including:
-
Data Privacy Concerns: Ensuring that AI systems comply with data protection regulations and maintain user privacy is paramount.
-
Algorithm Bias: Developers must be vigilant about biases in AI algorithms that could lead to unfair or discriminatory outcomes.
-
Continuous Learning: AI models require ongoing training and updates to adapt to changing user behaviors and preferences.
Conclusion
Integrating AI into e-commerce development represents a significant leap toward creating personalized, efficient, and user-centric online shopping experiences. Web developers play a crucial role in harnessing AI technologies to innovate and enhance e-commerce platforms. By embracing AI-driven tools and practices, developers can streamline workflows and contribute to the evolution of the digital commerce landscape.
For more insights on integrating AI into web development, consider exploring the following resources:
For personalized assistance in incorporating AI into your e-commerce projects, feel free to contact us.
External Resources
Explore more related articles to deepen your understanding
Top E-commerce Website Development to Boost Your Online Sales